Chuyển ảnh bitmap sang vector bằng illustrator
Trong nội dung bài viết này, ITPlus Academy sẽ hướng dẫn chúng ta cách chuyển hình ảnh bitmap sang vector, hi vọng để giúp ích được chúng ta trong quá trình thiết kế.
Bạn đang xem: Chuyển ảnh bitmap sang vector bằng illustrator

Ảnh bitmap (bên trái) và ảnh vector sau khi hoàn thành bài viết này
Quá trình được thực hiện qua 5 bước:
Bước 1: lựa chọn hình ảnh cần chuyển
Hình hình ảnh được coi là yếu tố đầu vào của thừa trình, vì đó, chọn hình hình ảnh chính xác là một trong bước rất là quan trọng. Chưa phải hình ảnh nào cũng có thể chuyển sang định hình vector được. Hình ảnh đơn giản cùng với ít chi tiết sẽ được ưu tiên, trong bài viết này, tác giả chọn hình hình ảnh Tom & Jerry, một hình ảnh tương đối dễ đưa đổi.

Mở ảnh cần đưa thành vector vào photoshop, ở chỗ này khi phóng to họ thấy ảnh bị bể vô cùng nhiều
Bên cạnh hình hình ảnh ít đưa ra tiết, màu sắc đơn giản cũng hỗ trợ cho qúa trình sẽ dễ dãi hơn. Hình hình ảnh thiên nhiên, phim hành động, được hiểu không phù hợp. Trái lại, hầu hết hình ảnh với tông màu nền đơn giản, ví dụ rất xứng đáng quan tâm.
Bước 2: thực hiện công chũm image trade
Image Trade mang đến phép bọn họ lấy tin tức của màu sắc để chế tạo thành bản sao, hình hình ảnh có bình thường một màu sẽ được tập đúng theo lại tạo thành thành một mảng vector.Mở hình hình ảnh cần chỉnh, nhấp vào ảnh để chọn tùy chỉnh cho hình ảnh, chọn cơ chế hiển thị các tính năng (như khoanh đỏ trên hình).
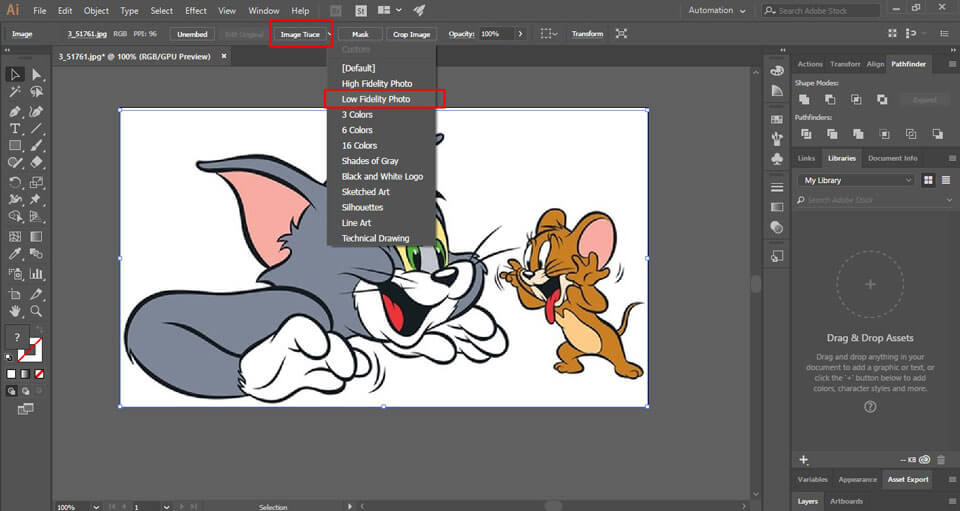
Nhấp vào trình đối kháng bên cạnhImage Trace, lựa chọn High Fidelity PhotohoặcLow Fidelity Photo.

Image Trace -> Low Fidelity Photo
Low Fidelity Photophù phù hợp cho phần lớn bức ảnh có độ sắc nét thấp, trong những khi đó, High Fidelity Photodành cho đầy đủ bức hình ảnh có độ sắc nét cao hơn
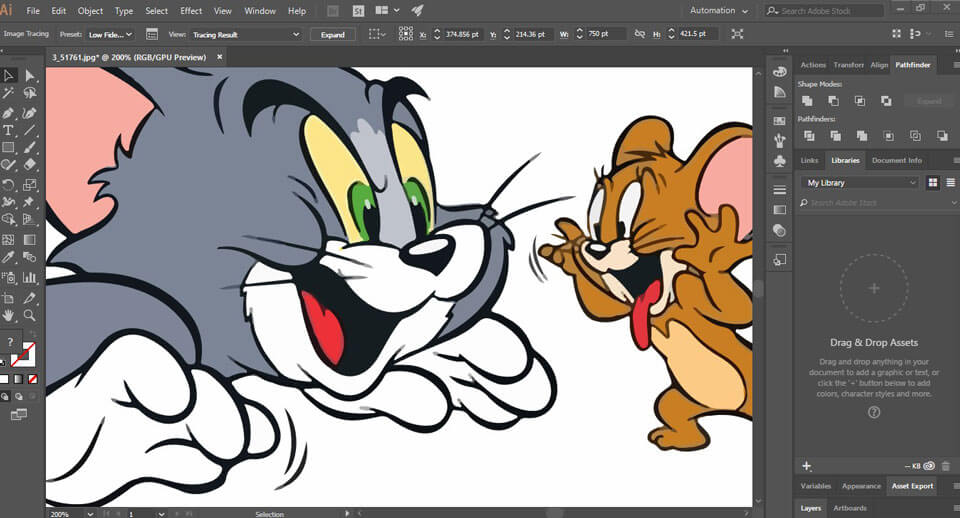
Hình bên trên là hình ảnh trước khi lựa chọn sang chế độLow Fidelity Photo. Đó là hình ảnh đang ở chính sách pixel, còn trên đây là hình ảnh khi xong xuôi quá trình, ảnh không còn bị đổ vỡ khi phóng lớn nữa và bắt đầu xuất hiện vector.

Bước 3: Phân ra các nhóm màu
Sau bước 2, hình hình ảnh được chuyển sang dạng đội vector, và quá trình này sẽ ngừng sau khi bạn bóc các nhóm màu ra riêng biệt. Nguyên lý Expand để giúp đỡ bạn triển khai điều đó. Chọn hình ảnh và nhấn Expand.

Ảnh sau khoản thời gian xuất ra thành 1 team vector
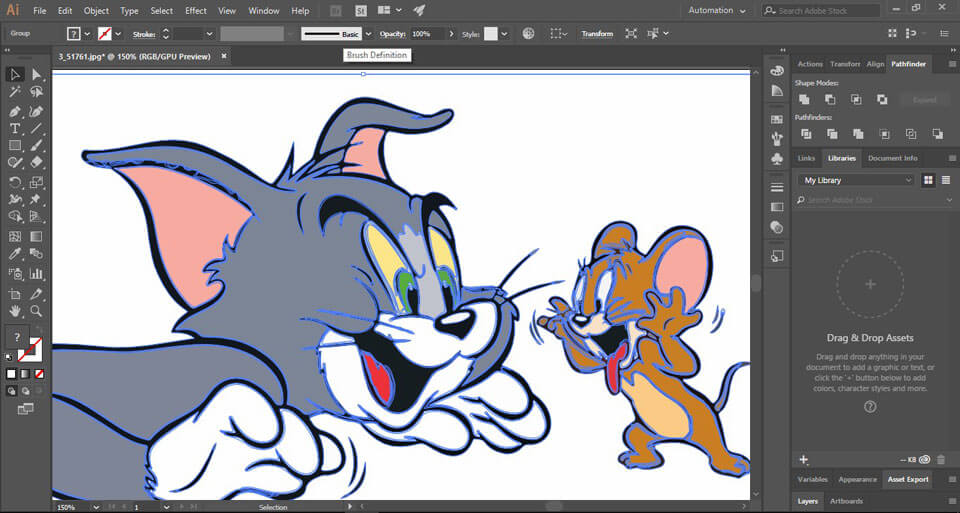
Tại đây, AI đang hiển thị tập hợp những mảng màu làm cho hình ảnh của bạn khi chọn hình đã ra mọi điểm color xanh. Để tách vector trong AI, các bạn chọn hình ảnh, nhấn chuột phải, lựa chọn Ungroup.
Sau khi tách, giờ đồng hồ đây bạn có thể thao tác hoặc sửa đổi từng mảng vector theo ý muốn của mình.
Đồng thời khi quan sát sang Tab Layout, các bạn sẽ thấy hình hình ảnh đã bóc ra các layout không giống nhau.

Sau khi ungroup, chúng ta cũng có thể tách thành hầu hết đường vector riêng theo nhóm màu nhằm tô màu bạn thích
Bước 4: chỉnh sửa hình vector của người sử dụng
Bạn rất có thể thoải mái thao tác với hình vector của bản thân mình như xoá, thêm, bớt, nhân đoi hay đổi màu…
Để tô màu sắc mảng vector, nhấp vào 1 layout với chọnSelect > Same > Fill Color.
Để chỉnh màu hoặc mở rộng trên mảng vector rứa thể, chọn layer -> sử dụng công cố Direct Selection.
Sau khi chọn layer rồi. Chúng ta cũng có thể điền thêm màu bổ sung cập nhật vào bằng cách dùng công cụPenToolhoặcBrush.
Bước 5: lưu giữ hình hình ảnh của bạn
Sau lúc hiệu chỉnh vector và xóa nền trắng, các bạn sẽ thu được kết quả như hình bên dưới đây. Để phục vụ cho quá trình chỉnh sửa tiếp theo, hãy lưu giữ file của công ty lại theo định hình phù hợp. Có tương đối nhiều định dạng chúng ta chọn xuất ra là:PDF, AI, EPS, SVG. Vào trường hợp này tôi sẽ chọn đuôi SVG.
Để xuất file, chọnFile> Export> Export As, lựa chọn đuôi yêu cầu xuất là SVG. Tiếp theo, các bạn chọn đường truyền cần lưu file và triển khai lưu.

Hình ảnh sau lúc được xuất ra
Vậy là chúng ta đã kết thúc chuyển hình ảnh bitmap sang trọng vector qua illustrator.
Hiện tại, ITPlus Academy bao gồm tổ chức các khoá học thiết kế chuyên nghiệp, chúng ta cũng có thể tham khảo tại:















