Tạo live chat facebook cho website
Facebook là mạng xã hội quốc dân của toàn nước, phần đông ai cũng có tài khoản Facebook, nhắc các những prúc huynh hiện nay cũng tập thực hiện rồi. Vì thay, nếu như khách hàng sẽ kinh doanh trên trang web thì nhúng Messenger vào website WordPress sẽ giúp đỡ bạn thuận lợi tư vấn mang đến quý khách hơn. quý khách có thể vấn đáp sau nếu như không online kịp thời, hơn nữa tích thích hợp Facebook chat vào website cũng có rất nhiều nhân tài hưu ích cho tất cả những người buôn bán. Hãy coi nội dung bài viết này để tìm hiểu khả năng của Messenger với phương pháp thêm Messenger vào website nhé.
Bạn đang xem: Tạo live chat facebook cho website
Ưu điểm cùng yếu điểm của Messenger mới
Ưu điểm:
Giao diện đẹp: giao diện phẳng nền white đầy niềm tin, hành lang cửa số chat được bo tròn đổ bóng hết sức văn minh.Giữ liên lạc với khách hàng hàng: nếu như bạn ko trả lời kịp ngay khi khách hàng đang nhắn tin thì chúng ta vẫn rất có thể trả lời sau khoản thời gian vào làm chủ lời nhắn bên trên trang của chúng ta, những ứng dụng livechat khác thì không làm cho được vấn đề đó.Tùy trở thành color sắc: các bạn được tùy chỉnh thiết lập Màu sắc của nút ít và bong bóng chat theo ý của doanh nghiệp.Tự chuyển hẳn qua vận dụng trên điện thoại: giới trẻ phần nhiều đều phải sở hữu sở hữu ứng dụng Messenger trên điện thoại thông minh, nếu như bọn họ nhấp mngơi nghỉ Facebook chat bên trên website thì mau lẹ được chuyển hẳn sang ứng dụng Messenger nhằm chat mượt rộng.Kết hợp Chatbot: chatbot sẽ giúp bạn tạo ra menu vào hành lang cửa số chat, vấn đáp auto. Bên cạnh đó nó còn hoàn toàn có thể liên kết API cùng với khối hệ thống kho kho bãi, ngân hàng, chuyển vận nhằm auto thông tin cho quý khách hàng về triệu chứng tkhô cứng tân oán cùng deals (đặc điểm này nó ở mẫu trung bình gì đấy bản thân chưa tìm hiểu cho tới, nhưng lại đã có không ít đơn vị làm cho được rồi).Chat không đề nghị singin (điểm yếu cũ đang khắc phục): xa xưa nếu như không giống mặt hàng không cần sử dụng Facebook thì không thể chat được, hiện giờ Facebook vẫn thêm khả năng Chat với tư phương châm khách đến Messenger trên trang web rồi.Có công bố cơ phiên bản của khách hàng hàng: Lúc chat với 1 khách hàng qua Messenger bạn sẽ thấy những ban bố bọn họ đang sinh sống nơi đâu, có tác dụng nghề gì, học tập ngôi trường nào… cũng hưu ích nhằm chúng ta gọi tầng lớp của người tiêu dùng mà tư vấn.Bán hàng trực tiếp: lúc nhúng Messenger vào trang web kết hợp API, chatbot và nhân viên cấp dưới hỗ trợ tư vấn trực đường thì bài toán bán tốt mặt hàng tức thì bên trên Messenger điều thông thường.Quản lý không giống sản phẩm theo nhãn: bạn có thể gắn thêm nhãn đến người tiêu dùng để dễ dàng chăm sóc, ví dụ như: Chờ tkhô cứng tân oán, Đã tải, Sản phẩm A, Sản phẩm B…Ghi chú thông tin quan liêu trọng: Messenger của fanpge cho phép bạn thêm ghi crúc vào báo cáo của bạn, hơi tiện lợi để ghi nhớ những vụ việc của doanh nghiệp.Chia quý khách hàng cho những nhân viên cấp dưới bốn vấn: không thảm bại kỉm gì các livechat không giống, nếu như bạn có rất nhiều member chăm lo không giống mặt hàng mang đến trang thì chúng ta cũng có thể phân loại quý khách hàng cho những thành viên trên trang để tư vấn.Xem thêm: Nơi Yên Tĩnh Để Học Ở Hà Nội Không Nên Bỏ Qua, Nơi Yên Tĩnh Để Học Ở Hà Nội
Tạo tin nhắn mẫu để dùng lại: các bạn được lưu giữ các lời nhắn mẫu để lần sau vấn đáp nhanh rộng.Gửi đa phương tiện: chúng ta cũng có thể gửi các tệp tin tài liệu, hình hình họa, video, âm thanh… cho khách hàng.Nhược điểm:
Tích phù hợp Facebook chat vào trang web khiến cho website cài chậm rộng một ít xíu, tương tự như những livechat khác thôi.Không tích lũy tin nhắn và số điện thoại cảm ứng nlỗi các livechat khác.Cách mang mã Facebook Messenger
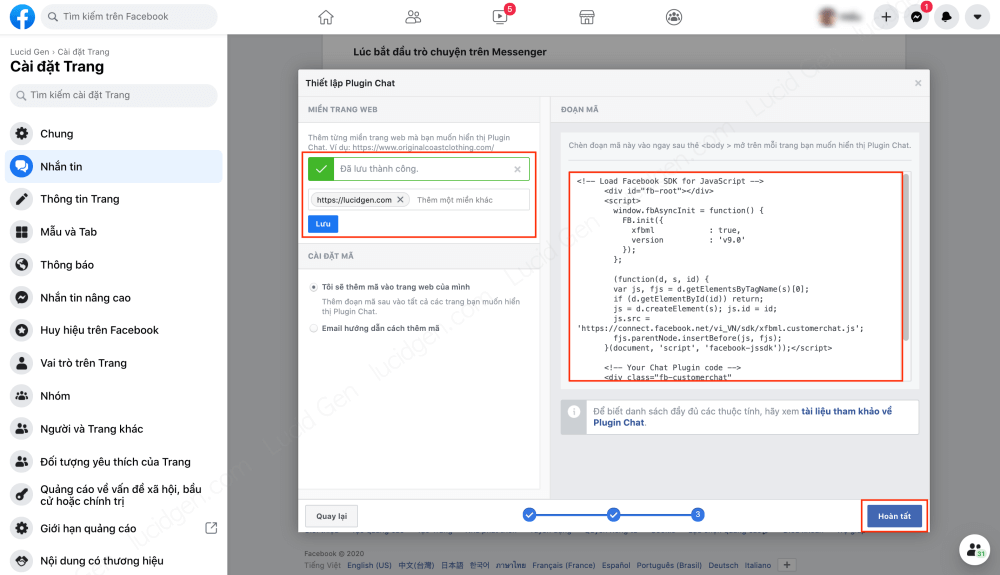
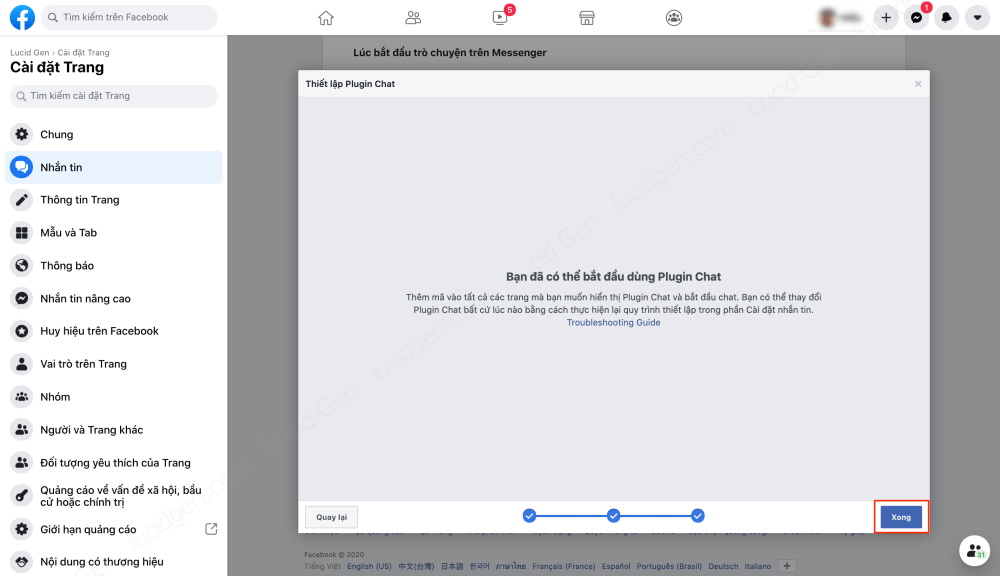
Để nhúng Messenger vào trang web bạn cần phải là cai quản trị viên của trang, hãy tuân theo các bước sau:
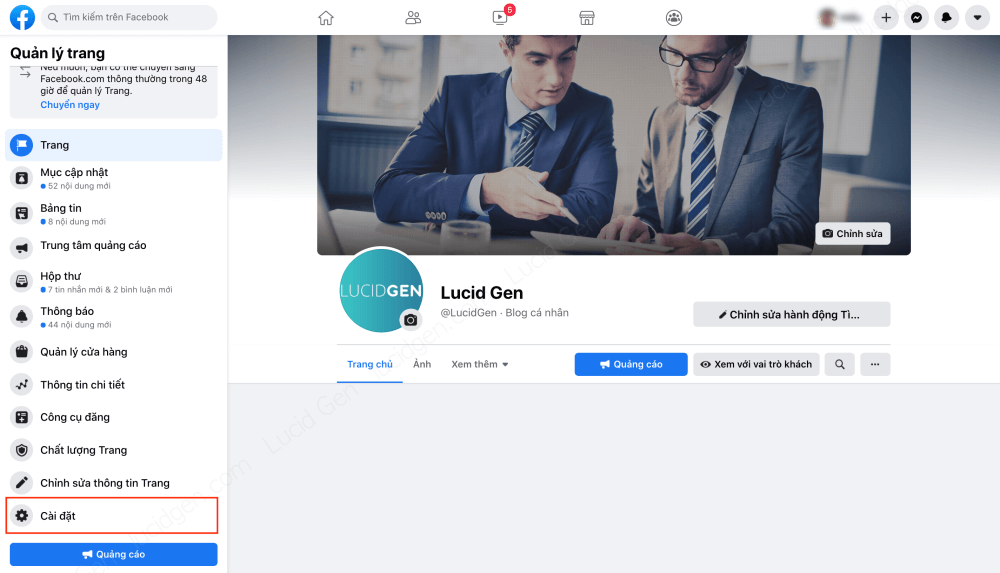
Cách 1: quý khách truy vấn vào trang với nhấp vào Cài đặt ngơi nghỉ menu bên trái.






Trong phần Cài đặt bạn lựa chọn Insert Headers and Footers, tiếp đến chúng ta dán mã vào phần Body rồi nhấp nút Lưu là ngừng.
Lưu ý: giả dụ sau khoản thời gian nhúng Messenger vào website WordPress nhưng các bạn ko thấy nó hiển thị thì nên xoá bộ nhớ Cabịt đi nhé.
Nhúng Messenger vào trang web LadiPage
LadiPage mạnh nhất là anh tài điền khung, tuy vậy nếu như cho rằng người tiêu dùng nên hỗ trợ tư vấn qua kênh chat thì cđọng nhúng Messenger vào website LadiPage thôi.
Trong trình chỉnh sửa LadiPage các bạn nhấp vào Thiết lập cùng chọn Mã Javascript/CSS, tiếp nối chúng ta dán mã Facebook Messenger vào ô Trước thẻ toàn thân rồi Xuất bản.
Nhúng Messenger vào trang web Haravan
Nếu chúng ta sử dụng trọn bộ Haravan cùng Harafunel thì bạn nên đề xuất đội ngũ hỗ trợ của mình tích hòa hợp Facebook chat vào website cho bạn, bởi vì nó gồm thông số kỹ thuật API đặc trưng nhằm phân phối thành phầm thẳng bên trên Messenger. Tuy nhiên việc này cũng tinh vi, nhưng mà nếu bạn thấy không quan trọng, chúng ta chỉ cần phải có một nút Messenger bên trên trang web đơn giản và dễ dàng thì hãy có tác dụng nhỏng mình.
Bước 1: Bạn vào phần Website bên trên menu phía bên trái của Haravan cùng lựa chọn Giao diện, mặt yêu cầu nhấp vào nút ba chấm cùng lựa chọn Chỉnh sửa code.















